
Codemirror widget (подсветка кода online)
skeeks/yii2-widget-codemirror
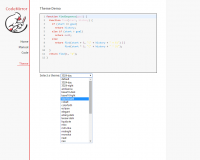
CodeMirror является универсальным текстовым редактором реализован на JavaScript в браузере. Он специализированн для редактирования кода, и поставляется с рядом режимов языка и аддонов, которые реализуют более расширенную функциональность для редактирования.
-
 Семенов Александр
Семенов Александр
- /
- Редакторы
- /
- 8 лет назад
- /
- /
- 7818
- /
- 0
Время публикации: среда, 24 июня 2015 г. (8 лет назад)
Добавил: Семенов Александр Сергеевич
Категория: Редакторы
Актуальная версия:
1 янв. 1970 г., 3:00:00 (54 года назад)
Packagist: skeeks/yii2-widget-codemirror
: https://github.com/skeeks-semenov/yii2-widget-codemirror
:
Тип: Компонент
CodeMirror является универсальным текстовым редактором реализован на JavaScript в браузере. Он специализированн для редактирования кода, и поставляется с рядом режимов языка и аддонов, которые реализуют более расширенную функциональность для редактирования.
Codemirror widget for Yii2 framework
Description
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with a number of language modes and addons that implement more advanced editing functionality. For more information please visit CodeMirror
Installation
The preferred way to install this extension is through composer.
To install, either run
$ php composer.phar require skeeks/yii2-widget-codemirror "*"
or add
"skeeks/yii2-widget-codemirror": "*"
to the require section of your composer.json file.
Usage
use skeeks\widget\codemirror\CodemirrorWidget;
$form->field($model, 'code')->widget(
CodemirrorWidget::className(),
[
'preset'=>'php',
'options'=>['rows' => 20],
]
);
You can use ready-made presets, or create your own. To do this, specify the folder to your presets.
use skeeks\widget\codemirror\CodemirrorWidget;
$form->field($model, 'code')->widget(
CodemirrorWidget::className(),
[
'presetDir'=>'/path_to_your_presets',
'preset'=>'sql',
]
);
In general, you can customize the widget directly specifying its properties.
use skeeks\widget\codemirror\CodemirrorWidget;
use skeeks\widget\codemirror\CodemirrorAsset;
$form->field($model, 'code')->widget(
CodemirrorWidget::className(),
[
'assets'=>[
CodemirrorAsset::MODE_CLIKE,
CodemirrorAsset::KEYMAP_EMACS,
CodemirrorAsset::ADDON_EDIT_MATCHBRACKETS,
CodemirrorAsset::ADDON_COMMENT,
CodemirrorAsset::ADDON_DIALOG,
CodemirrorAsset::ADDON_SEARCHCURSOR,
CodemirrorAsset::ADDON_SEARCH,
],
'settings'=>[
'lineNumbers' => true,
'mode' => 'text/x-csrc',
'keyMap' => 'emacs'
],
]
);
License
conquer/codemirror is released under the MIT License. See the bundled LICENSE.md for details.
dev-master — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.5 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.4 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.3 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.2 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.1 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.0 — 1 янв. 1970 г., 3:00:00 (54 года назад)
Стандартная установка:
Добавьте composer.json файл вашего проекта:
"skeeks/yii2-widget-codemirror": "*"
Запустите обновление зависимостей


 Русский
Русский  Английский
Английский  Немецкий
Немецкий  Испанский
Испанский  Французский
Французский
Все комментарии (0)