
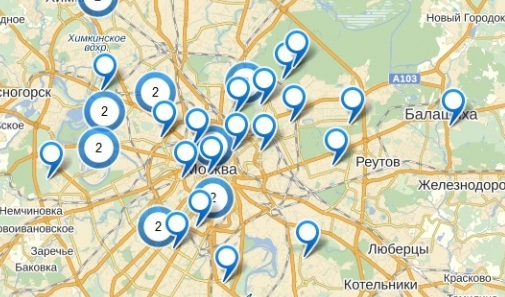
Виджеты для работы с yandex картами
skeeks/cms-ya-map
Полный набор компонентов для работы с yandex картами. Виджеты, элементы форм, виджеты рабочего стола. Базовый хороший javascript.
Это начальная базовая версия, будет сильно расширятся 1.0.0-alpha1
-
 Семенов Александр
Семенов Александр
- /
- Maps
- /
- 8 years ago
- /
- /
- 10578
- /
- 0
Publication time: Friday, March 4, 2016 (8 years ago)
Created by: Семенов Александр Сергеевич
Category: Maps
Current version:
Jan 1, 1970, 3:00:00 AM (54 years ago)
Packagist: skeeks/cms-ya-map
: https://github.com/skeeks-cms/cms-ya-map
:
Type of: Компонент
Полный набор компонентов для работы с yandex картами. Виджеты, элементы форм, виджеты рабочего стола. Базовый хороший javascript.
Примеры использования виджета:
Обычное построение yandex карты:
echo \skeeks\cms\ya\map\widgets\YaMapWidget::widget();
Построение карты + присвоение контейнеру с картой нужного класса:
echo \skeeks\cms\ya\map\widgets\YaMapWidget::widget([
'options' =>
[
'class' => 'sx-map',
'style' => 'height: 400px;'
]
])
Усложним:
<? $yaMap = \skeeks\cms\ya\map\widgets\YaMapWidget::begin([
'options' =>
[
'class' => 'sx-map'
]
]) ?>
<? $yaMap->setZoom(5)->setCenter([57.5,60.4]); ?>
<? \skeeks\cms\ya\map\widgets\YaMapWidget::end() ?>
Еще круче:
<? $yaMap = \skeeks\cms\ya\map\widgets\YaMapWidget::begin([
'options' =>
[
'class' => 'sx-map'
],
'clientOptions' =>
[
'onReady' => new \yii\web\JsExpression(<<<JS
function(e, YaMap){
console.log(YaMap);
}
JS
)
],
]) ?>
<? $yaMap->setZoom(5)->setCenter(); ?>
<? \skeeks\cms\ya\map\widgets\YaMapWidget::end() ?>
Примеры использования в формах:
Форма не связанная с моделью:
<?= \skeeks\cms\ya\map\widgets\YaMapInput::widget([
'name' => 'coord',
'YaMapWidgetOptions' =>
[
'options' =>
[
'class' => 'sx-map'
]
]
]); ?>
Форма свяазнная с моделью:
$form->field($model, 'coordinates')->widget(
skeeks\cms\ya\map\widgets\YaMapInput::className(),
[
//options
]
);
Виджеты для рабочего стола:

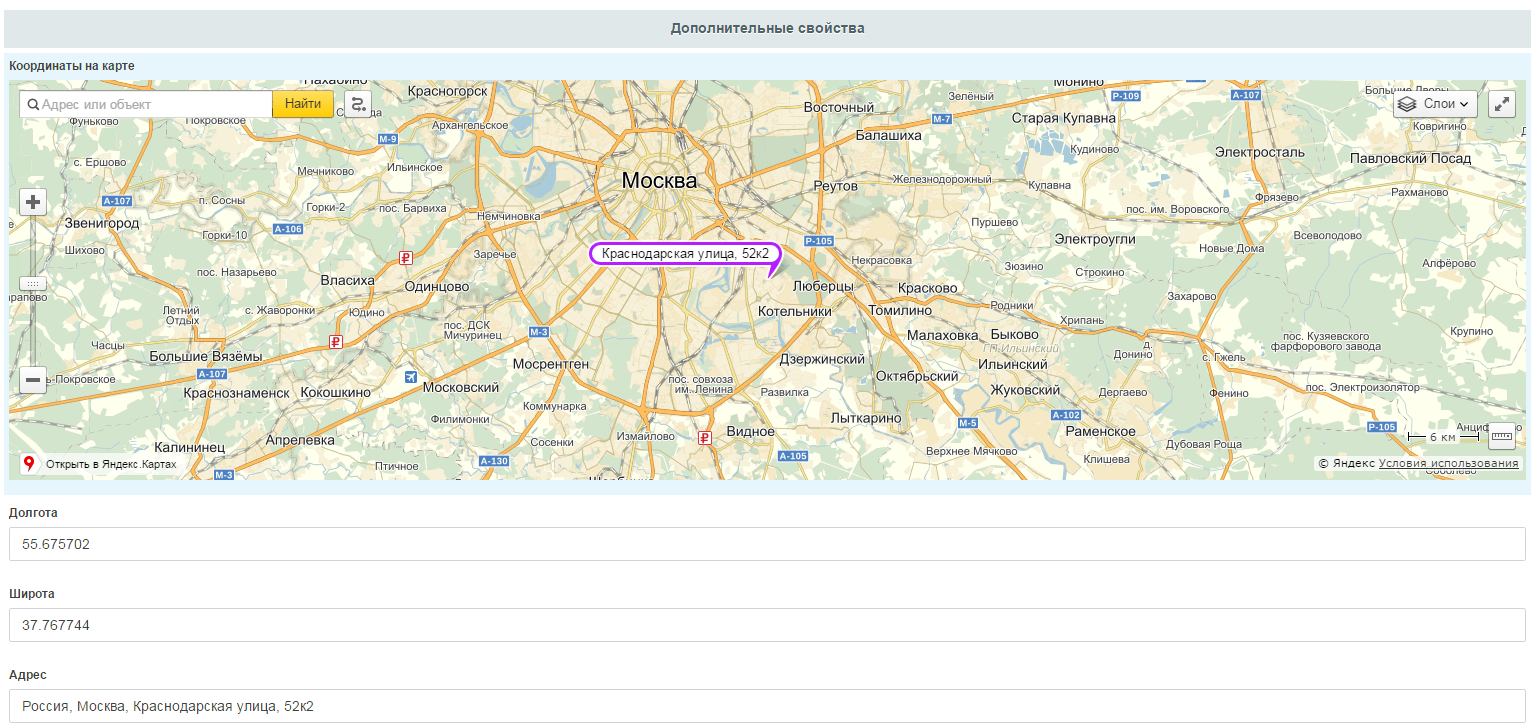
Дополнительные свойства:


Голый javascript примеры:
//new instance
var YaMap = new sx.clases.ya.MapObject('yaMapId', {
'ya' :
{ //Опции инициализации карты
'center' : [],
'zoom' : 10,
}
});
//add plugin
var CoordinatesPlugin = new sx.classes.ya.plugins.GeocodeCoords(YaMap, {
//plugin options
});
//plugin event
CoordinatesPlugin.bind('select', function(e, data)
{
console.log(data);
});
//get instance
sx.yaMaps.get('yaMapId');
//new plugin
sx.classes.ExemplePlugin = sx.classes.ya.plugins._Base.extend({
_initOnReady: function () {
var self = this;
// click on map
this.MapObject.YaMap.events.add('click', function (e) {
var coords = e.get('coords');
self.trigger('myEvent', {
'coords': coords
})
});
}
});
var ExemplePlugin = new sx.classes.ExemplePlugin(YaMap, {
//plugin options
});
//plugin options
CoordinatesPlugin.bind('myEvent', function(e, data)
{
console.log(data);
});
Виджеты для работы с Yandex картами
SkeekS CMS Marketplace
http://marketplace.cms.skeeks.com/solutions/instrumentyi/razrabotchiku/228-cms-ya-map
Exemples
simple
<?= \skeeks\cms\ya\map\widgets\YaMapWidget::widget([
'options' =>
[
'class' => 'sx-map'
]
]) ?>
or
<? $yaMap = \skeeks\cms\ya\map\widgets\YaMapWidget::begin([
'options' =>
[
'class' => 'sx-map'
]
]) ?>
<? $yaMap->setZoom(5)->setCenter(); ?>
<? \skeeks\cms\ya\map\widgets\YaMapWidget::end() ?>
advanced
<? $yaMap = \skeeks\cms\ya\map\widgets\YaMapWidget::begin([
'options' =>
[
'class' => 'sx-map'
],
'clientOptions' =>
[
'onReady' => new \yii\web\JsExpression(<<<JS
function(e, YaMap){
console.log(YaMap);
}
JS
)
],
]) ?>
<? $yaMap->setZoom(5)->setCenter(); ?>
<? \skeeks\cms\ya\map\widgets\YaMapWidget::end() ?>
SkeekS CMS (Yii2) — быстро, просто, эффективно! skeeks.com | cms.skeeks.com | marketplace.cms.skeeks.com
-
 Семенов Александр
Семенов Александр
- /
- Mar 10, 2016
- /
- Blog
- /
- 0
- /
- 7521
Создание дилеров и добавление их координат на карту yandex
Очень частой задачей является создание каких-либо объектов, которые имеют свои координаты и их необходимо наносить на карту yandex или google. Давайте разберем на конкретном примере, как это сделать за 15 минут на SkeekS CMS.
CHANGELOG
1.1.0
- Using composer-config-plugin
1.0.0
- fixed notice
- skeeks cms 3.1.0
1.0.0-beta2
- Немного обновлен виджет
1.0.0-beta1
- Немного обновлен виджет
1.0.0.alpha2
- Добавлен плагин отлова события изменения карты с задержкой по времени
1.0.0.alpha1
- Можно использовать
dev-master — Jan 1, 1970, 3:00:00 AM (54 years ago)
dev-master-n — Jan 1, 1970, 3:00:00 AM (54 years ago)
2.1.0 — Jan 1, 1970, 3:00:00 AM (54 years ago)
2.0.2 — Jan 1, 1970, 3:00:00 AM (54 years ago)
2.0.1 — Jan 1, 1970, 3:00:00 AM (54 years ago)
2.0.0 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.1.4.1 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.1.4 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.1.3 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.1.2 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.1.1.1 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.1.1 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.1.0.1 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.1.0 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.0.0 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.0.0-rc2 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.0.0-rc1 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.0.0-beta1 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.0.0.alpha2 — Jan 1, 1970, 3:00:00 AM (54 years ago)
1.0.0-alpha1 — Jan 1, 1970, 3:00:00 AM (54 years ago)
Стандартная установка:
Добавьте composer.json файл вашего проекта:
"skeeks/cms-ya-map": "*"
Запустите обновление зависимостей




 Russian [Русский]
Russian [Русский]  English [Английский]
English [Английский]  German [Немецкий]
German [Немецкий]  Spanish [Испанский]
Spanish [Испанский]  French [Французский]
French [Французский]
All Comments (0)