SkeekS CMS (Content Management System) — система управления контентом сайта.
SkeekS CMS — современная система управления контентом сайта
Данная система позволяет строить современные сайты, предоставляет административную панель для работы и управления контентом сайта, а так же позволяет расширять базовый функционал и внедрять собственные доработки.
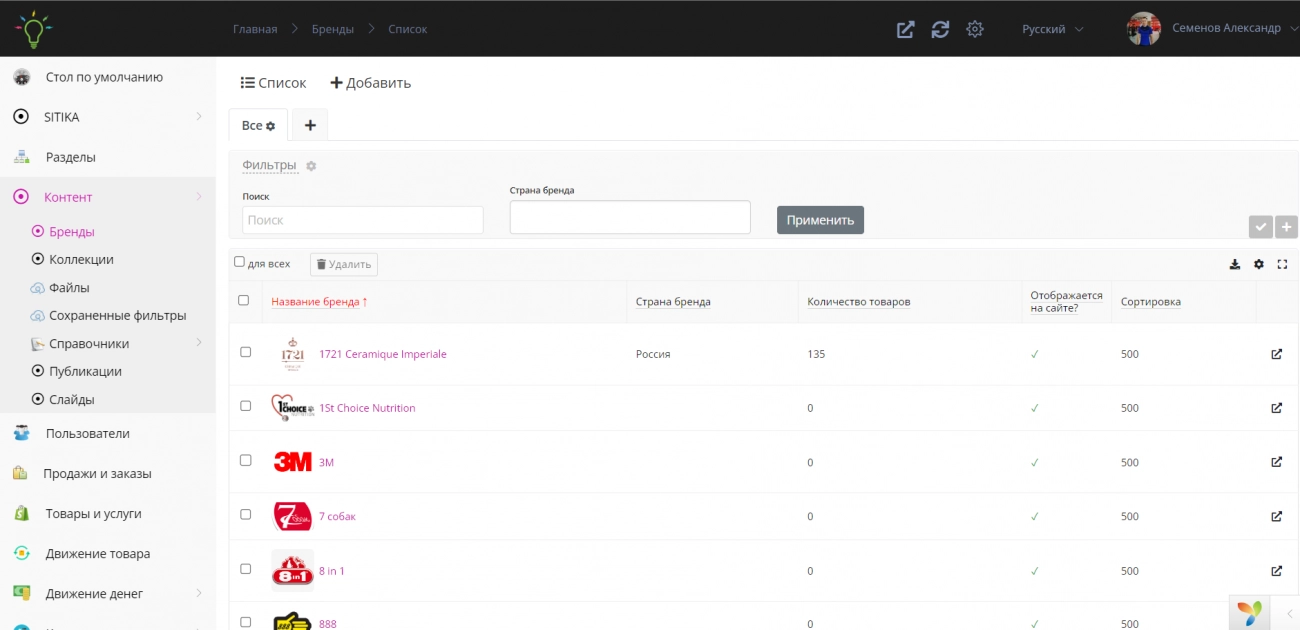
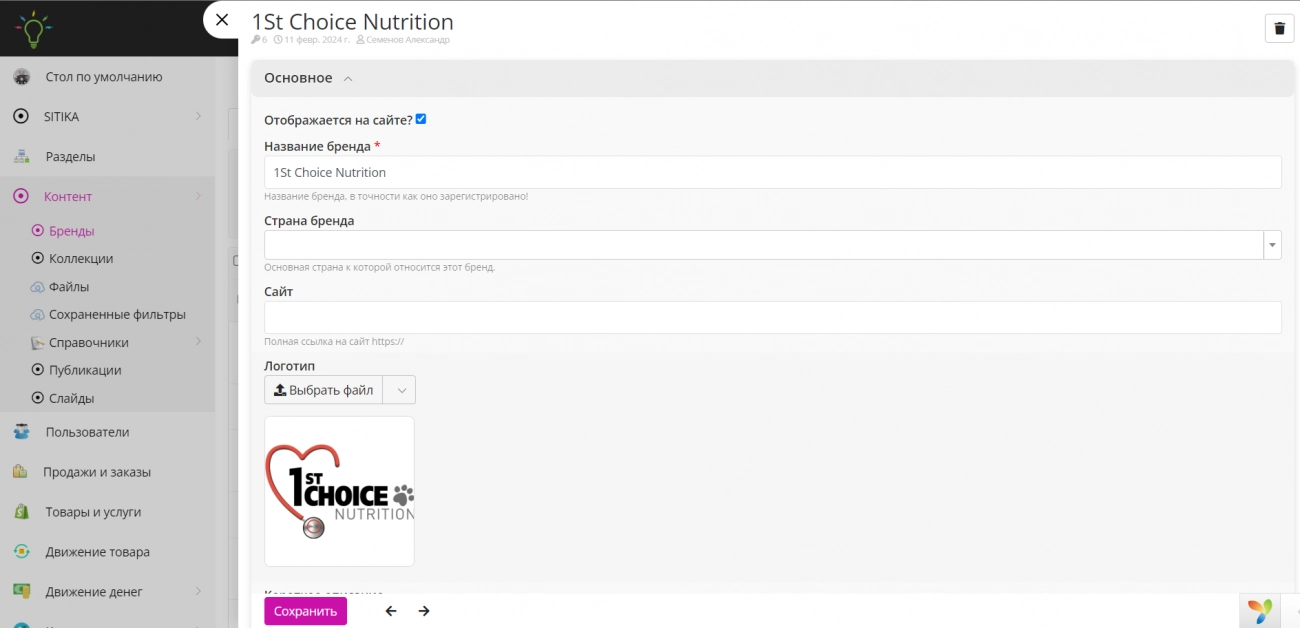
Управление контентом сайта
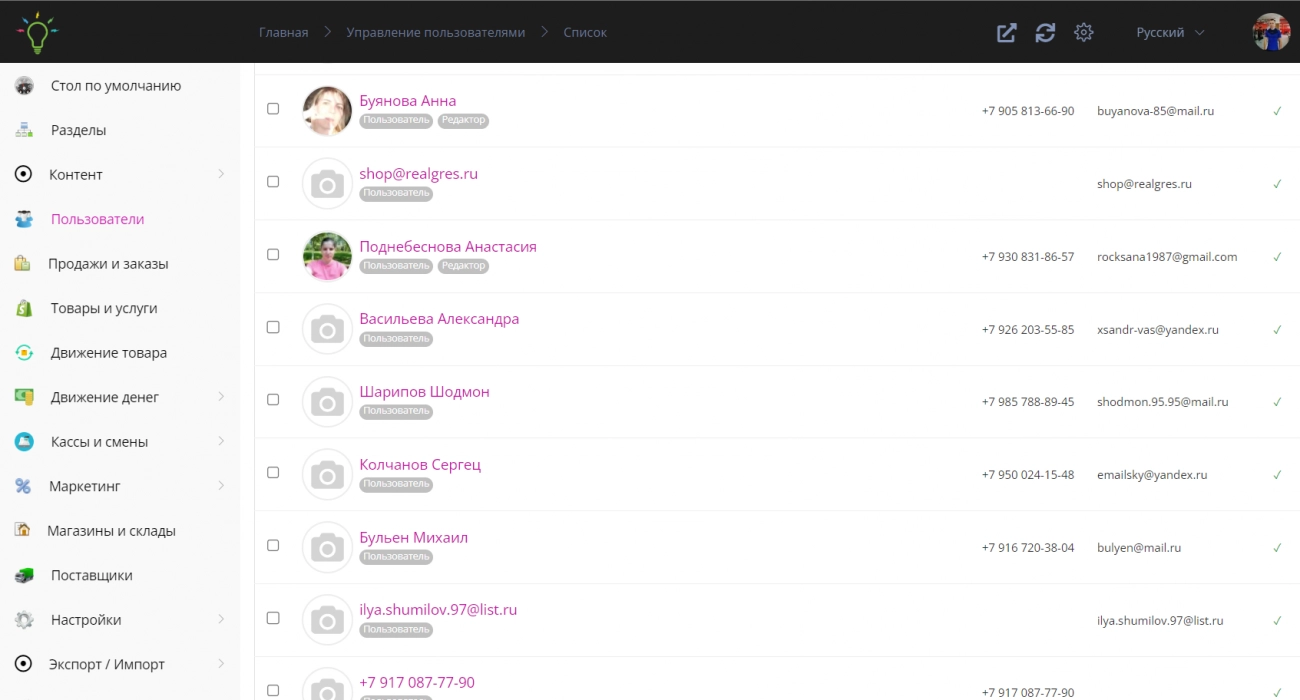
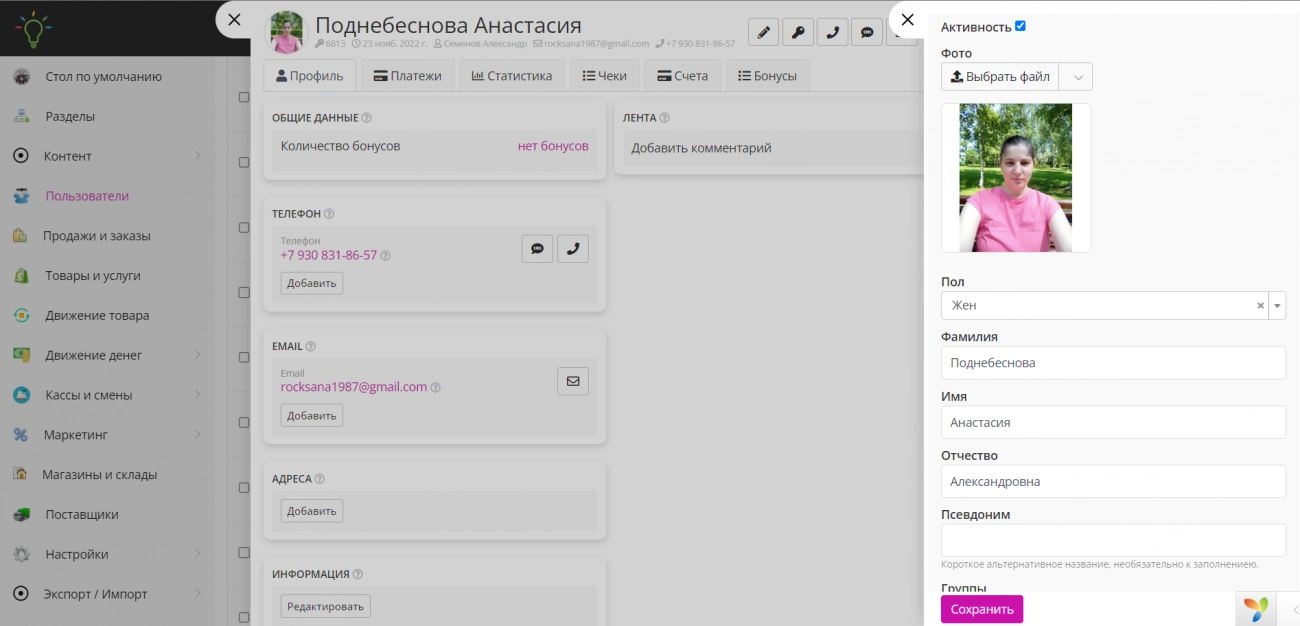
Управление пользователями и их доступом