
Codemirror widget (подсветка кода online)
skeeks/yii2-widget-codemirror
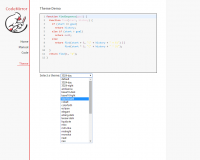
CodeMirror является универсальным текстовым редактором реализован на JavaScript в браузере. Он специализированн для редактирования кода, и поставляется с рядом режимов языка и аддонов, которые реализуют более расширенную функциональность для редактирования.
-
 Семенов Александр
Семенов Александр
- /
- Rédacteurs
- /
- il y a 8 ans
- /
- /
- 7823
- /
- 0
Heure de publication: mercredi 24 juin 2015 (il y a 8 ans)
Créé par: Семенов Александр Сергеевич
Catégorie: Rédacteurs
Version actuelle:
1 janv. 1970 à 03:00:00 (il y a 54 ans)
Packagist: skeeks/yii2-widget-codemirror
: https://github.com/skeeks-semenov/yii2-widget-codemirror
:
Type: Компонент
CodeMirror является универсальным текстовым редактором реализован на JavaScript в браузере. Он специализированн для редактирования кода, и поставляется с рядом режимов языка и аддонов, которые реализуют более расширенную функциональность для редактирования.
Codemirror widget for Yii2 framework
Description
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with a number of language modes and addons that implement more advanced editing functionality. For more information please visit CodeMirror
Installation
The preferred way to install this extension is through composer.
To install, either run
$ php composer.phar require skeeks/yii2-widget-codemirror "*"
or add
"skeeks/yii2-widget-codemirror": "*"
to the require section of your composer.json file.
Usage
use skeeks\widget\codemirror\CodemirrorWidget;
$form->field($model, 'code')->widget(
CodemirrorWidget::className(),
[
'preset'=>'php',
'options'=>['rows' => 20],
]
);
You can use ready-made presets, or create your own. To do this, specify the folder to your presets.
use skeeks\widget\codemirror\CodemirrorWidget;
$form->field($model, 'code')->widget(
CodemirrorWidget::className(),
[
'presetDir'=>'/path_to_your_presets',
'preset'=>'sql',
]
);
In general, you can customize the widget directly specifying its properties.
use skeeks\widget\codemirror\CodemirrorWidget;
use skeeks\widget\codemirror\CodemirrorAsset;
$form->field($model, 'code')->widget(
CodemirrorWidget::className(),
[
'assets'=>[
CodemirrorAsset::MODE_CLIKE,
CodemirrorAsset::KEYMAP_EMACS,
CodemirrorAsset::ADDON_EDIT_MATCHBRACKETS,
CodemirrorAsset::ADDON_COMMENT,
CodemirrorAsset::ADDON_DIALOG,
CodemirrorAsset::ADDON_SEARCHCURSOR,
CodemirrorAsset::ADDON_SEARCH,
],
'settings'=>[
'lineNumbers' => true,
'mode' => 'text/x-csrc',
'keyMap' => 'emacs'
],
]
);
License
conquer/codemirror is released under the MIT License. See the bundled LICENSE.md for details.
dev-master — 1 janv. 1970 à 03:00:00 (il y a 54 ans)
1.0.5 — 1 janv. 1970 à 03:00:00 (il y a 54 ans)
1.0.4 — 1 janv. 1970 à 03:00:00 (il y a 54 ans)
1.0.3 — 1 janv. 1970 à 03:00:00 (il y a 54 ans)
1.0.2 — 1 janv. 1970 à 03:00:00 (il y a 54 ans)
1.0.1 — 1 janv. 1970 à 03:00:00 (il y a 54 ans)
1.0.0 — 1 janv. 1970 à 03:00:00 (il y a 54 ans)
Стандартная установка:
Добавьте composer.json файл вашего проекта:
"skeeks/yii2-widget-codemirror": "*"
Запустите обновление зависимостей


 Russe [Русский]
Russe [Русский]  Anglais [Английский]
Anglais [Английский]  Allemand [Немецкий]
Allemand [Немецкий]  Espanol [Испанский]
Espanol [Испанский]  Français [Французский]
Français [Французский]
Tous les commentaires (0)