
CKEditor widget (визуальный редактор)
skeeks/yii2-widget-ckeditor
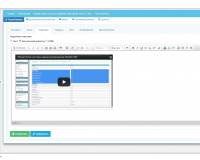
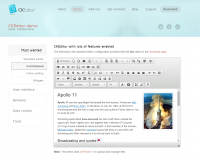
CKEditor это готовый к использованию HTML текстовый редактор предназначен для упрощения создания веб-контента. Это визуальный редактор, который приносит функции процессора общее слово непосредственно в веб-страницы.
-
 Семенов Александр
Семенов Александр
- /
- Редакторы
- /
- 8 лет назад
- /
- /
- 9107
- /
- 0
Время публикации: среда, 24 июня 2015 г. (8 лет назад)
Добавил: Семенов Александр Сергеевич
Категория: Редакторы
Актуальная версия:
1 янв. 1970 г., 3:00:00 (54 года назад)
Packagist: skeeks/yii2-widget-ckeditor
: https://github.com/skeeks-semenov/yii2-widget-ckeditor
:
Тип: Компонент
CKEditor это готовый к использованию HTML текстовый редактор предназначен для упрощения создания веб-контента. Это визуальный редактор, который приносит функции процессора общее слово непосредственно в веб-страницы.
CKEditor Widget for Yii2
Renders a CKEditor WYSIWYG text editor plugin widget.
Installation
The preferred way to install this extension is through composer.
Either run
php composer.phar require "skeeks/yii2-widget-ckeditor" "*"
or add
"skeeks/yii2-widget-ckeditor" : "*"
to the require section of your application’s composer.json file.
Skins & Plugins
This widget works with default’s dev-full/stable branch of CKEditor, with a set of plugins and skins. If you wish to
configure a different skins or plugins that the one proposed, you will have to download them separately and configure
the widget’s clientOptions attribute accordingly.
Usage
The library comes with two widgets: CKEditor and CKEditorInline. One is for classic edition and the other for inline
editing respectively.
Using a model with a basic preset:
use skeeks\widget\ckeditor\CKEditor;
<?= $form->field($model, 'text')->widget(CKEditor::className(), [
'options' => ['rows' => 6],
'preset' => 'basic'
]) ?>
Using inline edition with basic preset:
use skeeks\widget\ckeditor\CKEditorInline;
<?php CKEditorInline::begin(['preset' => 'basic']);?>
This text can be edited now :)
<?php CKEditorInline::end();?>
Further Information
Please, check the CKEditor plugin site documentation for further information about its configuration options.
Web development has never been so fun!
www.skeeks.com
CHANGELOG
1.0.7.pre
- dev
dev-master — 1 янв. 1970 г., 3:00:00 (54 года назад)
dev-release — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.6 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.5 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.4 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.3 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.2 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.1 — 1 янв. 1970 г., 3:00:00 (54 года назад)
1.0.0 — 1 янв. 1970 г., 3:00:00 (54 года назад)
Стандартная установка:
Добавьте composer.json файл вашего проекта:
"skeeks/yii2-widget-ckeditor": "*"
Запустите обновление зависимостей



 Русский
Русский  Английский
Английский  Немецкий
Немецкий  Испанский
Испанский  Французский
Французский
Все комментарии (0)